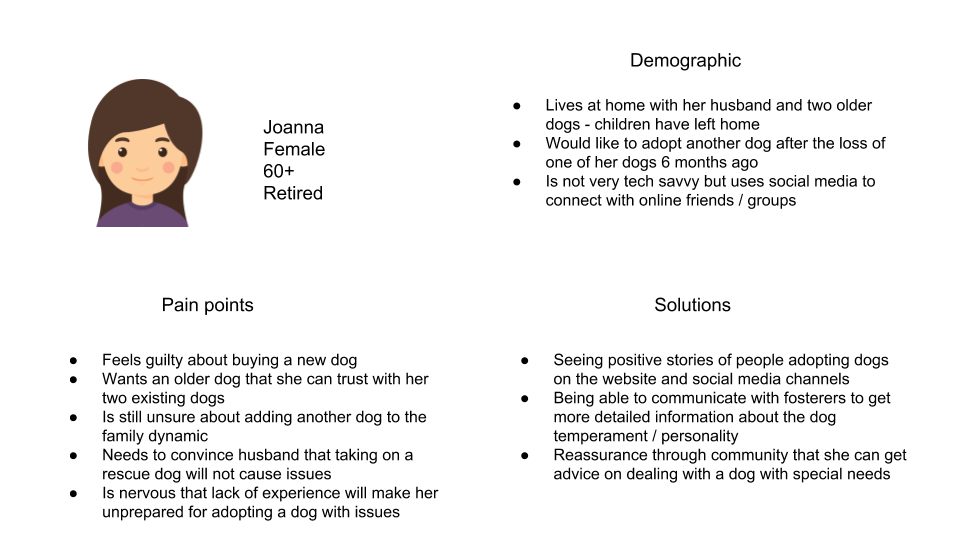
I sat down with someone that had used the website to adopt a puppy after the loss of one of their dogs. They had difficult considerations with adopting a new dog as they had to be sure the new family member would fit into the existing dynamic in the household.
Have you used the many tears website before?
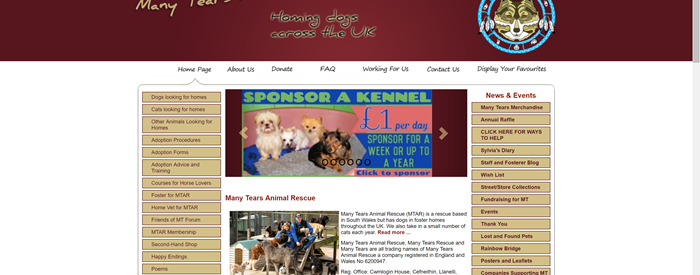
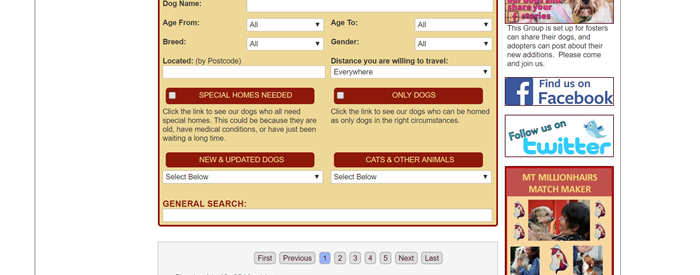
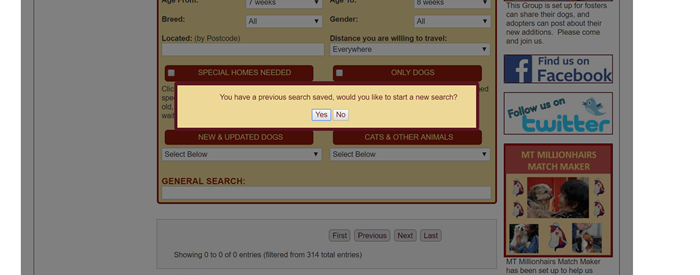
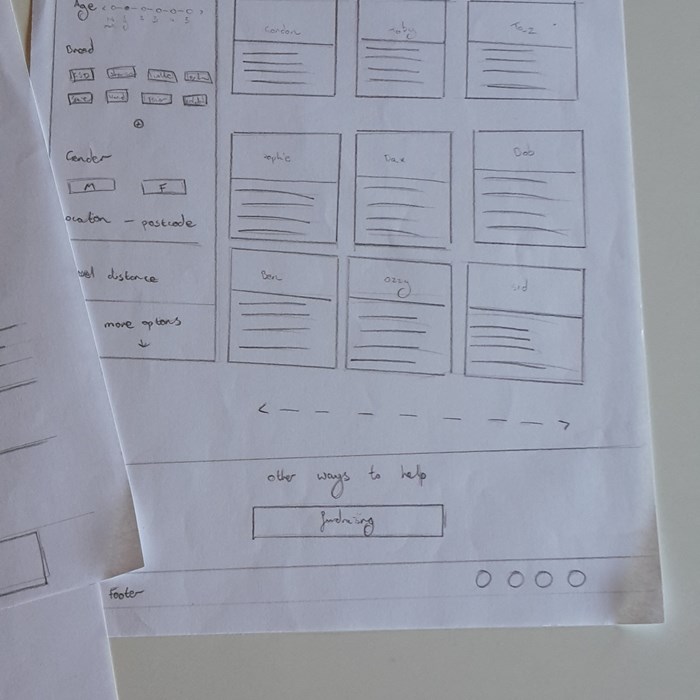
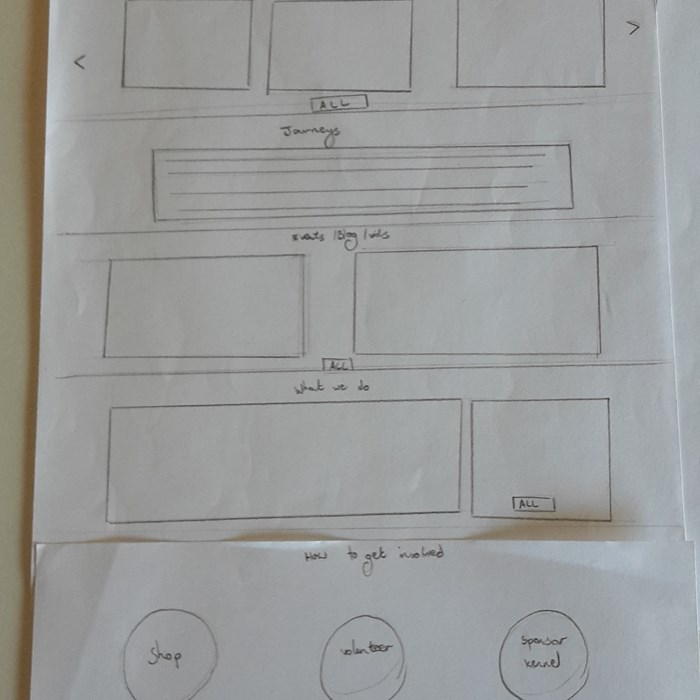
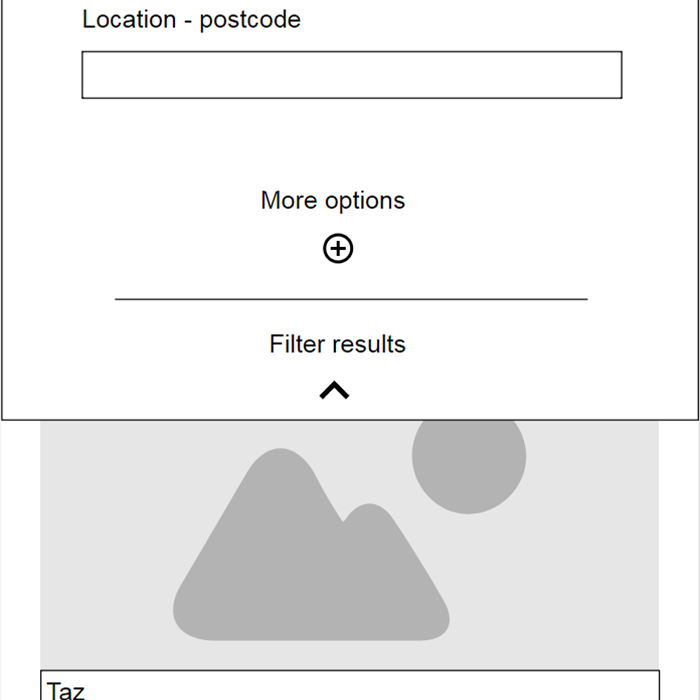
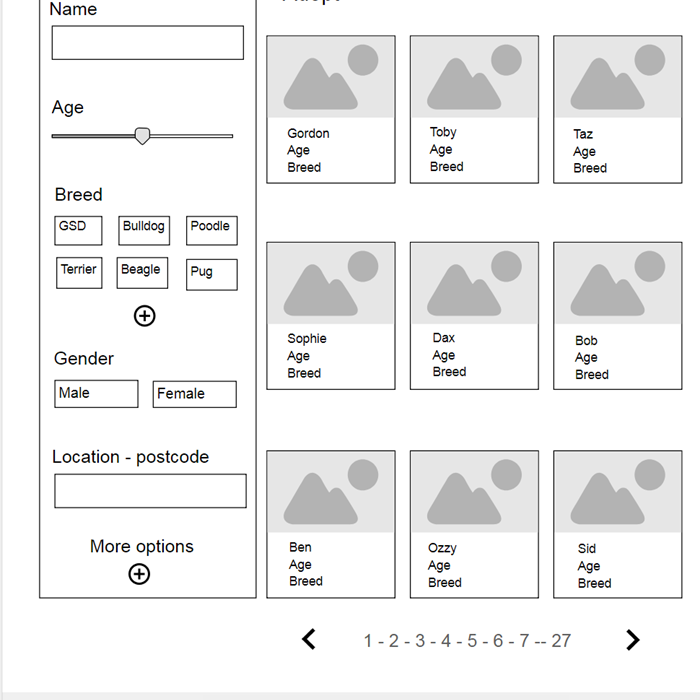
Yes I used my mobile many times to look at the merchandise and search functionality to search for dogs. I used all of the options for the search which was helpful but I found the search to be ‘long winded’ and difficult to get back to the main list once used.
Are you active on their social media?
Yes I make and like posts. I found out about Many Tears through Facebook. Facebook helped me link up with a fosterer near me for more information which helped me to learn more about a dog I had been looking at on the website. I liked that they were not too far away for our older dog to travel to meet them, and was given more information about the new puppy which helped sway my decision to adopt.
How was your experience using the Many tears website?
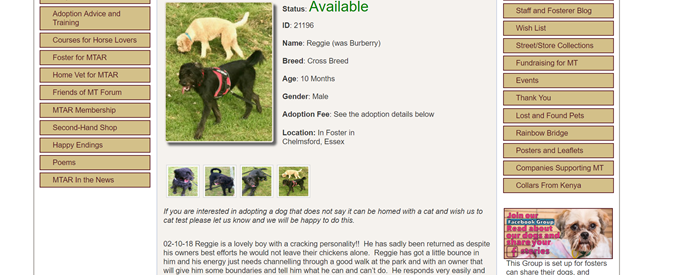
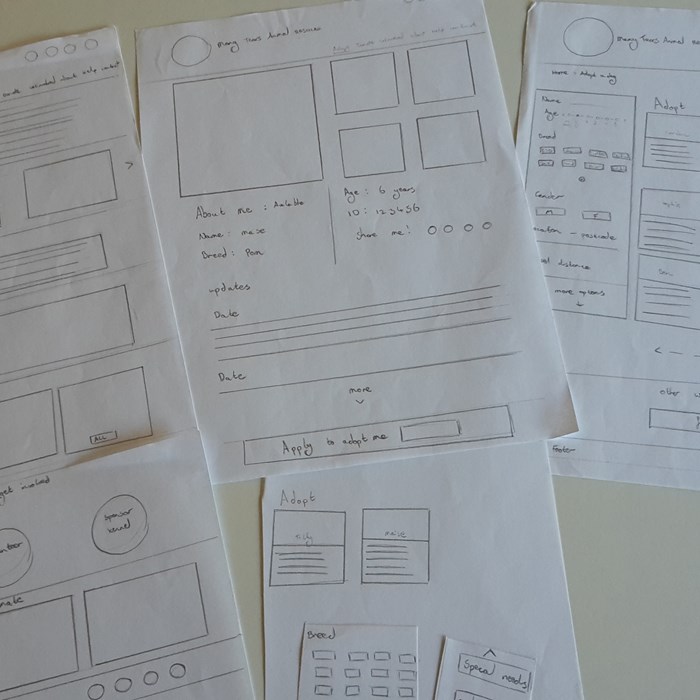
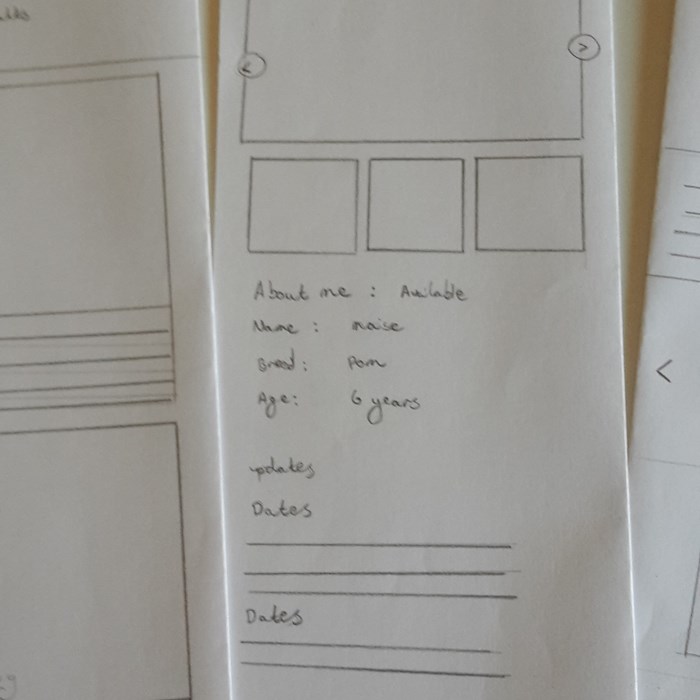
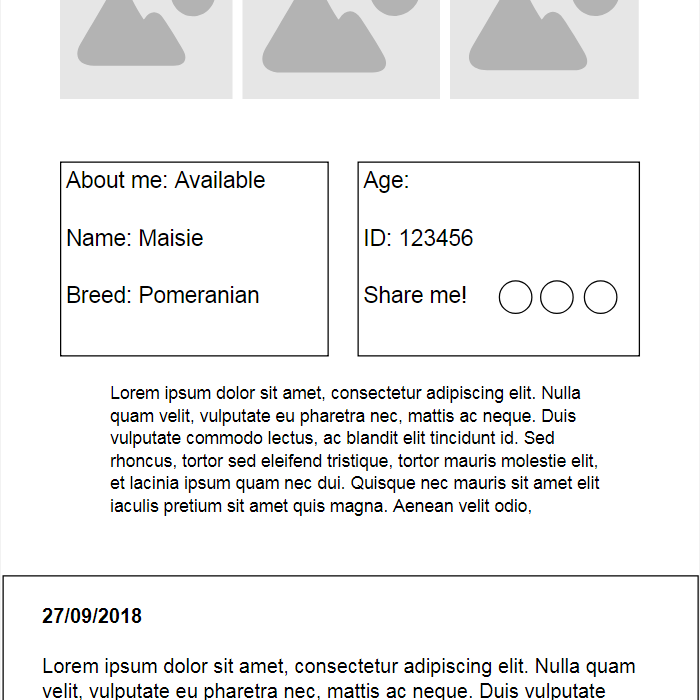
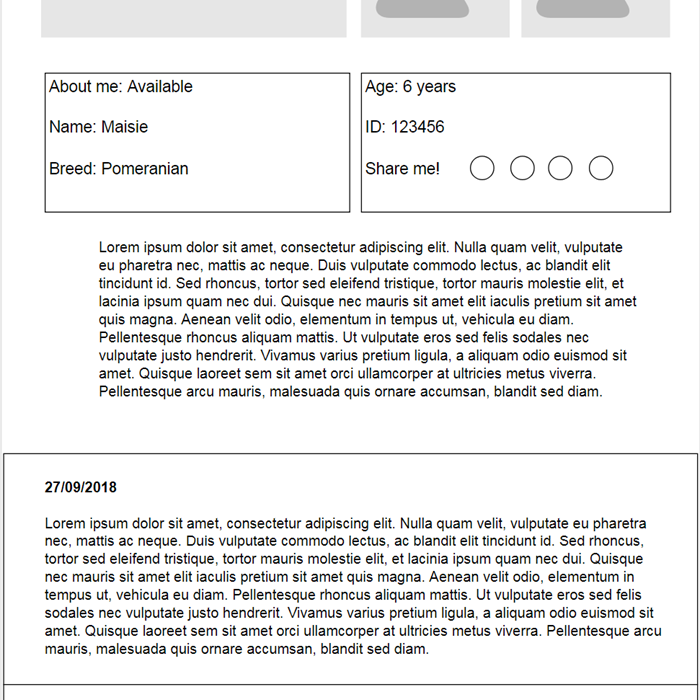
Liked the search options (age range, breed etc.) but photos need more information on the size of the dog as we had no idea what we were getting until the day we went to pick him up.
What would you change?
Would be nice to have more information on dogs personality as we wanted a dog that would be okay with our senior dog.
Would you use the Many Tears website again?
Yes I like that it is age specific, being able to search breeds etc.
Like that they have ex puppy farm dogs as this is a cause that is close to my heart.
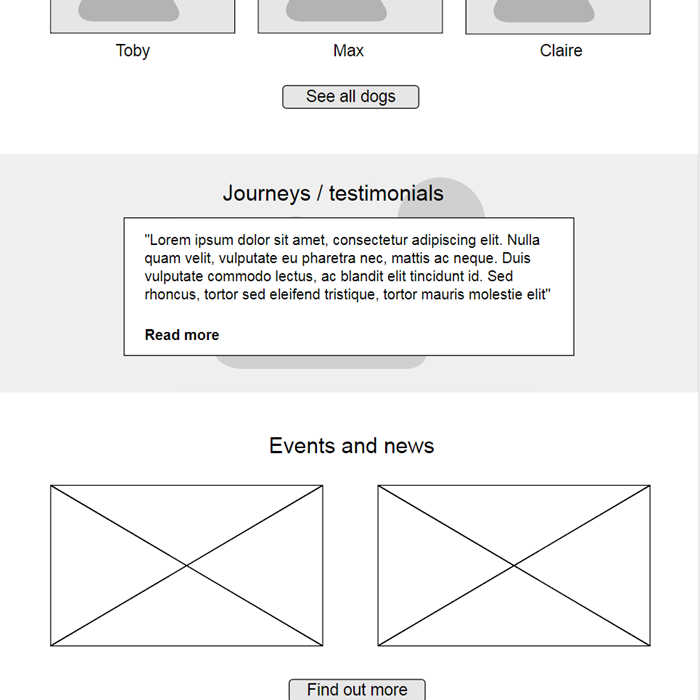
There is less risk as you know the dogs background. You can turn to people with experience to learn about their potential issues and how to handle the dogs. The community feeling makes it feel less scary.
Having a puppy farm rescue is a good way of informing members of the public about these issues. You can tell people that they can rescue a designer dog and you don’t need to pay a breeder the money. Using Many Tears can steer people away from breeders.
Insights
- Uses mobile
- Utilised search functionality
- Found search a little bit difficult to use
- Nervous about adopting a dog
- Reached out to community for advice and help
- Used social media to connect with foster
- Cares deeply about the cause
As well as the interview I spent time on their social media channels to get a feel for the re-occurring comments, questions and requests were.
The main comments centred on the websites functionality, where to find features, how to use the website on mobile, and requesting others experiences with rescue dogs.